Start by collating all your functional and non-functional requirements in a RTM. Verify all mandatory and optional fields by writing negative and positive test cases. Ensure the page renders correctly and test all fields for validation errors as well as positive flows. Keep an eye on the UX.
Since the arrival of the internet, traditional desktop based systems are now moving online.
Cloud based SaaS solutions are becoming the norm as more and more businesses use a ‘think’ client model.
As a result, software testing practices have also had to evolve as a result.
With data being such an important commodity, more and more services want your personal information.
In this article, I will provide you with a comprehensive list of test cases for a registration page.
Table of Contents
How to Write Test Cases
Before you start, we have a detailed article dedicated to writing test cases so feel free to read that first.
If you’re already familiar with the concept then read on.
Application Under Test Overview
An example of applications that might use a signup page are;
- An online banking application. For example your local bank
- Social media platforms such as Facebook, Twitter, TikTok, Instagram LinkedIn
- Setting up an account with Online Shopping Retailer (personal or business)
- Creating a new email account
- Online forums. These will most likely ask you for a username, password and your bio details.
- Government account – For example taxes, personal ID etc. This is usually linked to your personal email and telephone number.
- All the above but on a mobile/tablet device.
For the sake of this article, let’s assume that we are testing a web based application for an eCommerce store that requires the user to enter their personal details and setup their user credentials.
The Anatomy of a Registration / Sign Up Page
The good thing about a signup page is that most of them are similar.
Unless your application is in a specific niche, you’ll find the general makeup of a registration page the same.
So what can we expect to see?
The main purpose of the registration page, or series of pages is to collect accurate user data.
The data collected will most likely be sensitive and personal in nature.
Side Note: You might want to check if your application needs to conform to any privacy laws such as GDPR in Europe. Your legal and/or compliance teams should take care of this.
Mandatory Field Testing
First Name
Surname
First Line of Address
Second Line of Address
Street Name
Town
County
City / State
Post Code / Zip Code
Country
Telephone/Cell Number
Email Address
Username
Password
Confirm Password
Optional Fields
Phone Number – This will depend on the business. If the organisation is an online retailer or Two Factor authentication (2FA) is required then this will be a mandatory field.
Bio (Biography) field – This is ideally used for social media platforms in the form of a text box where a user can enter a description about themselves.
Website URL field – This is popular on social media platforms where you can promote a URL.
Social Media ‘handle’ fields – This may be specific to each social media platform where the user has an account.
File Upload Field – For example if you need to upload any proof of identification.
A Captcha to ensure a human user is filling out the form rather than a nasty yucky bot.
Testing Scope
As I always like to mention, ensure that your testing is reflective of your business specifications.
Ensure you have full coverage and make sure they are captured in a requirements traceability matrix document.
High Level Test Scenarios
I like to think of Test Scenarios as more high level user journeys. I usually map these out in my head first to understand a high level path that the user will take.
Once I have a clear idea on these, I will then start to create test cases which can fall within a test scenario.
Hopefully that makes sense.
Positive Test Cases
You might want to think about the following scenarios when you write your test script.
- From the Homepage the User wants to become a member and ‘sign up’
- Once signed up, the User wants to validate their account and go to the login page and confirm their account has been setup correctly
- Enter valid Title (e.g. Mr, Mrs, Ms, Dr etc). This is usually in the form of a drop down list.
- Enter valid first name
- Enter valid surname / last name
- Enter valid street name (depending on the technology you have, you can verify this with a street API provider).
- Enter valid post code / zip code
- Enter valid date of birth (more on test cases on date of birth). You might also be interested in test cases for a calendar app.
- In the Telephone / Cell number field enter a valid number.
- In the Username field, enter a valid Username
- In the email field, enter a valid email address
- In the ‘confirm email’ address field, enter a valid (same email address that was entered in the above step).
- In the password field, enter a valid password
- In the ‘confirm password’ field, enter the same password that was entered in the ‘password’ field (above). We have an article on how to change password which you may also be interested in reading.
- When valid data is entered, verify the ‘submit button’ processes the data inputted and takes the user to the next screen.
Negative Testing – Check Validation of Fields
For each positive test case (above), you should get into the habit of also creating a negative test case that tries to generate an exception or ‘break’ the system.
For each field, ensure that an appropriate validation error is being generated.
This is usually detailed in a specification document which you should include in your RTM.
I’ve found that this method really ensures that the system is tested thoroughly.
The majority of errors in my experience are usually found when you conduct negative testing, so spend a lot of time being meticulous here.
Use a mix of boundary value analysis, equivalence partitioning and a methodical approach to generate errors.
UI Testing and GUI Test Cases
Test Approach
The first initial check is to see whether the screen has rendered correctly and all the page elements that are expected are displayed.
If key functional page elements are missing then this needs to be fixed before you can proceed.
Minor cosmetic issues should till allow you to continue,
DO raise them as a defect though.
The second test step is a visual check to see which items have been marked as mandatory fields.
The next step which I usually do is just to click the ‘Submit’ button. This tells me a number of things;
- Have all mandatory fields been covered in the requirements specification document
- Which fields are generating a validation message.
- Are the correct validation messages being displayed?
- Is the validation error message being displayed for optional fields too?
- Is there anything that deviates from the expected result?
The above should be very quick checks and not take too much time.
You can usually gauge the quality of the product at this stage.
It gives me an idea of the attention of detail the software development team have put into the product.
GUI Test Cases
- Ensure that all elements are being displayed as per the design on the user registration page.
- This will be elements such the layout, colours, mandatory fields, optional fields, submit button, clear/reset button
- Ensure the screen displays an asterisk (*) next to mandatory fields or an appropriate message.
- Ensure the correct validation error message is being displayed on screen.
Examples of User Signup Pages with Example
Next Shopping – Online Retailer
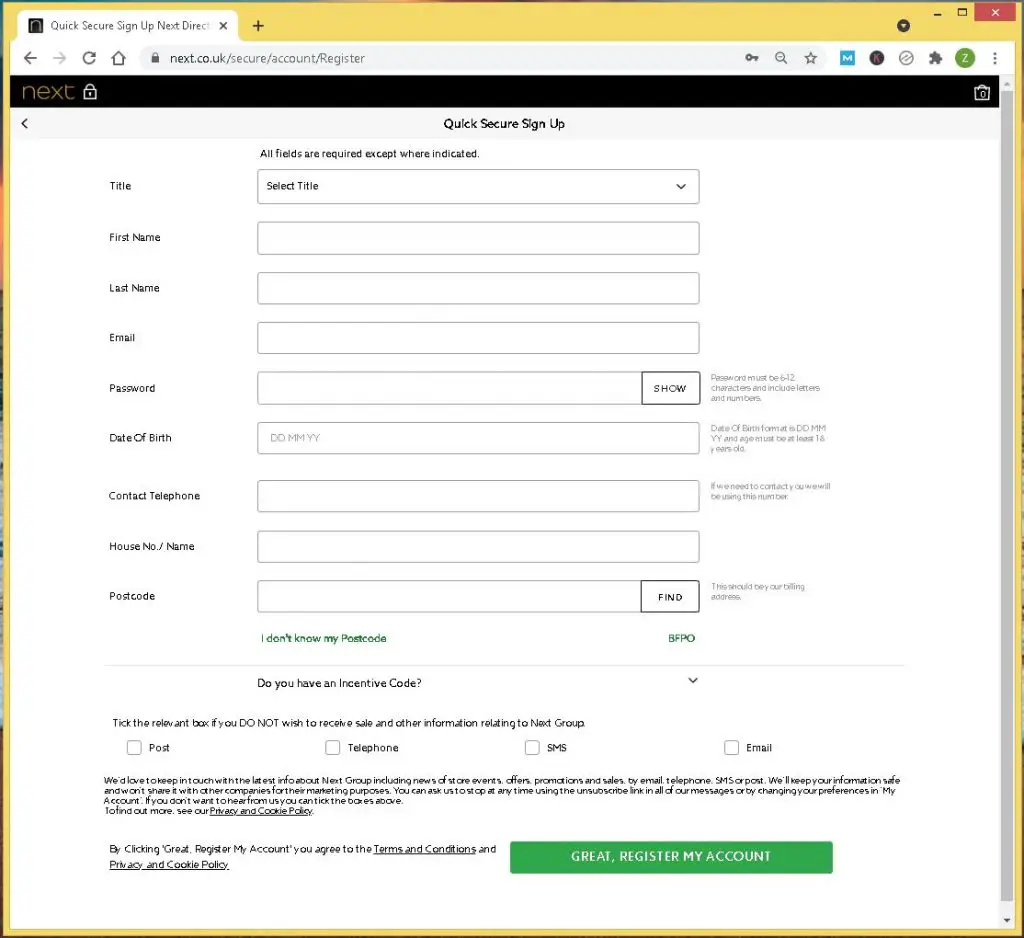
Below is an example from the next.co.uk which is a UK retailer.
The next sign up page is an example of a user registration page.
Good Points
- Only key information that is required is being asked
- All fields are assumed to be mandatory unless stated. This is clearly marked at the top of the page.
Areas of improvement
- Is the ‘Title’ field mandatory? If so there is no error message displayed the first time I clicked on the ‘Register’ button. I would expect this to highlight red like the other fields.
- The Password field should have a ‘confirm password’ field for validation purposes.
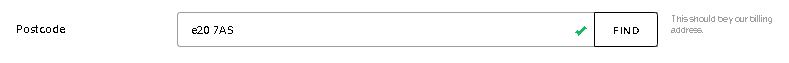
- The postcode field needs to have validation included. I entered an invalid postcode and it was accepted. I entered “E20 7AS” which I checked against the Royal mail website and this was not valid.
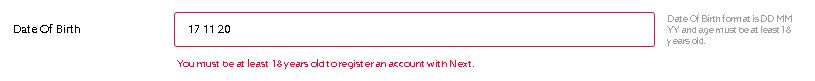
- Date of Birth field needs some work. DD / MM / YY might not be a good idea. If I am 100 years old, the system assumes I’m younger than 18. As a result, it might be better to use a DD / MM / YYYY validation. It may be an unlikely scenario, but still likely nonetheless.
Disclaimer: Below is an example of a live website. Please do NOT register unless you intend to become a paying customer.
Fig 1. An example of a User Registration screen

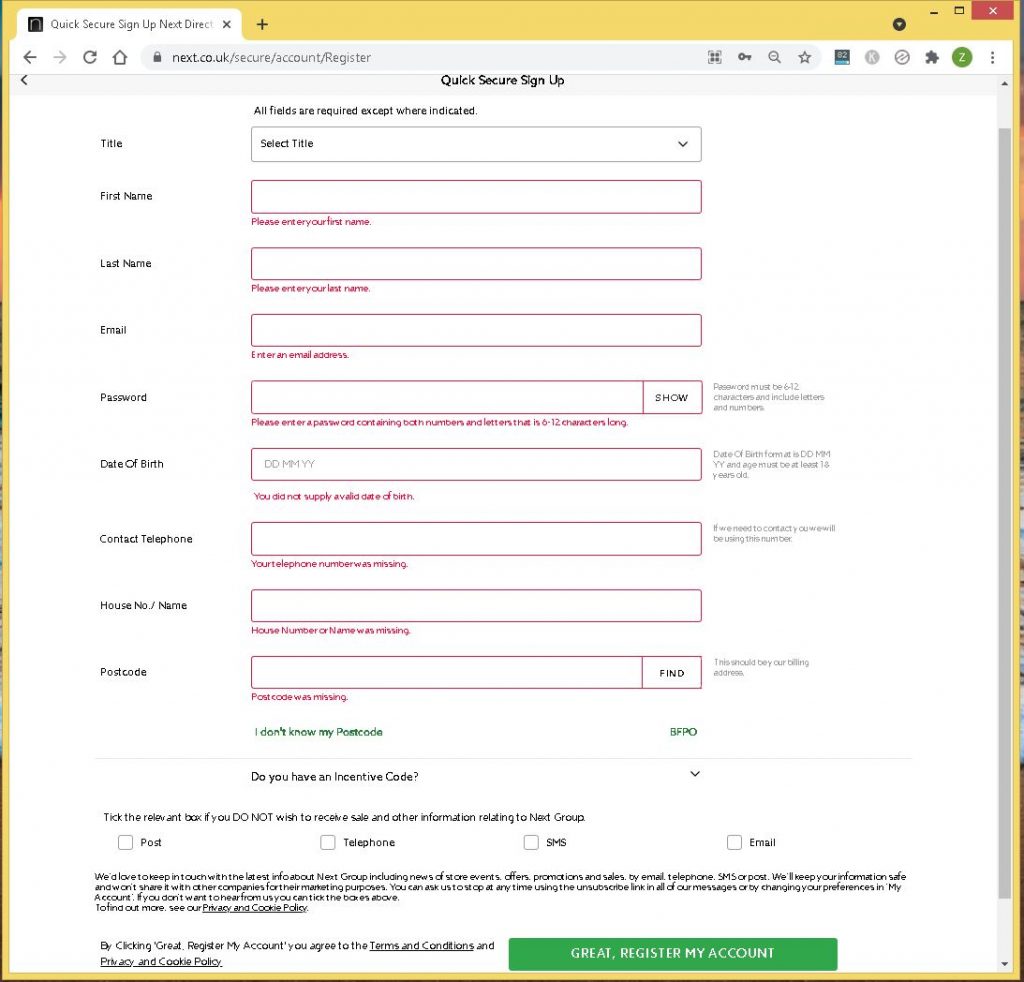
Fig 2. An example of validation error messages when an empty page is submitted

Fig 1.3 – Example of incorrect postcode validation

Fig 1.4 Example of ‘questionable’ date feature. What if a customer is over 100 years old?

Non-Functional Testing
Functional testing is great but don’t forget non-functional testing too.
If your team is responsible for the NFR’s then you should always have some tests that validate the infrastructure that the application is hosted on.
This should include, ‘standing up’ the application.
Performance Testing Scenarios
In your test plan, don’t just include functional testing scenarios.
Try and also include scenarios where you’d want to check how the system performs.
In some cases these will be infrastructure based tests that another team may need to conduct.
For example;
- “is the hosting infrastructure setup to allow [x] of concurrent users”.
- “Does the hosting solution provide a failover capability in case of a disaster recovery situaton?”
IT Security Testing Scenarios
You should speak with your IT Security team and obtain a list of relevant security requirements.
You might want to think about Role Based Access Control (RBAC) testing from a functional testing perspective. This will entail testing permissions and access privileges .
These are generally included as part of the non-functional requirements.
Test Data
In your test cases, it’s also important to document the exact data you will use.
This helps when diagnosing any issues and also validates that your testing has been conducted properly.
The Test data approach is generally covered in the Test Strategy.
Notes and Considerations when Testing A Registration Page
There is a lot that you need to think about when designing tests for a Signup page.
The key is to ensure that all requirements have been covered and in depth negative testing has been conducted.
Also take a look at the User experience which we often forget about.
Don’t Forget to Update your Regression Test Suite
The great thing about creating test cases is that they can be used over and over again as part of your regression test suite.
Regardless of whether you implement manual testing or have an automated framework.
The initial hard work has already been done.
You should ideally update and tidy up each test case and then add it to your regression pack at the end of the project.
This forms part of good Test Management and housekeeping.
Summary and Wrap Up
Even though I’ve been testing for many years, you don’t realise the magnitude of how much work goes into creating a test approach and test design phase.
Writing this article re-affirmed that as Software Testing professionals, we have such an important job to do as a gatekeeper of software quality.
I hope this article will help you to understand registration pages better and allows you to become a better Tester.
If you’ve found this article useful, please let others know.
If you have any suggestions, please reach out to me.






